A Complete Crash Course on Nonprofit Website Design


Your nonprofit’s website is the central hub of your digital presence. From providing important updates on your projects and programs to directing donors to your giving page, your website can help expand your reach and grow your online fundraising results. However, if you don’t have a strong website design, it will be much more difficult to advance your mission.
Your website needs to be designed to fit your organization’s audience and unique needs. A strong website that is user-friendly, informative, and personalized to your nonprofit is much more likely to motivate supporters to explore your content and find opportunities to get involved in your organization’s mission. If you’re new to website design, you might be wondering how you can create a strong digital presence that your audience can connect with.
To help you kickstart your nonprofit web design, we’ll go over these key elements that every successful website needs:
- Navigation
- Visuals
- Interactive content
The right website builder can help you create or revamp your website with ease. Look for a nonprofit-specific CMS that comes with drag-and-drop editing and a user-friendly interface so you can spend less time building your website and more time generating high-quality content that will keep your supporters returning again and again. Armed with a comprehensive website builder, you’ll be able to get your beautiful and functional website up and running in no time. Let’s begin.
Make Your Nonprofit Website Convert Better and Work Smarter
Watch this free on-demand webinar to learn how to improve your conversion rates for donations and volunteers by optimizing your nonprofit’s landing pages and website.
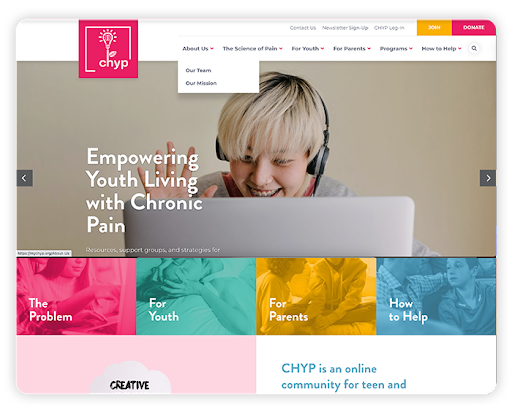
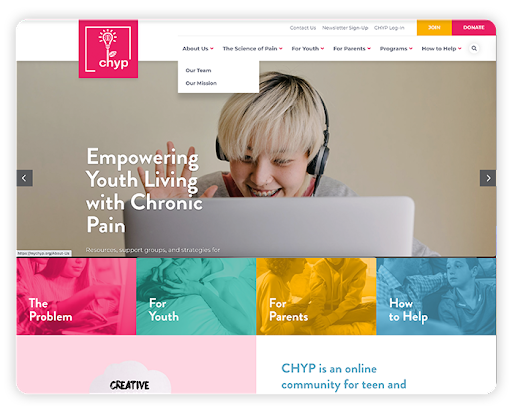
1. Navigation


A clear, useful navigation system improves user experience by making essential information easy to find. On the other hand, poorly designed navigation can prevent your supporters from completing an action, not because they are uninterested, but because they can’t locate the appropriate resources on your nonprofit’s website.
To help streamline the navigation on your website, consider these best practices:
- Create a navigation menu. Create a navigation bar that directs users to your most important pages, such as your “About Us,” “Current Programs,” and “Donate” pages. If you have multiple links that you want to highlight, consider creating a mega menu that enables you to organize your links into sections. Your main navigation menu should appear at the top of every page for consistency.
- Incorporate calls-to-action. Calls-to-action (CTAs) are brief phrases that direct supporters to complete their next step, whether that’s donating to your nonprofit, signing up to volunteer, or subscribing to your email newsletter. Create bold CTA buttons with hyperlinks so supporters are immediately brought to the next action they should complete.
- Add ample white space. If your pages have too much clutter, it’s easy for readers to get distracted or even frustrated. Make sure your images and text elements are reasonably spaced apart to create a seamless navigation experience.
- Use ready-to-go templates. When designing your website, use a nonprofit-specific CMS that comes with pre-built website templates. According to Morweb’s guide to the best nonprofit website templates, an effective template can help you quickly make web pages that are already optimized for user experience. Most templates come with organized headings, ample white space, and more features to automatically create smooth navigation throughout your site.
A strong navigation system requires an understanding of how you want users to interact with your website. As a nonprofit organization, you’ll want to prioritize your donation and volunteer forms, so consider how visitors will find them on your website and what other content will drive them there. A CMS with built-in data analytics can help you discover where supporters drop-off during the process—from first navigating to your website to filling out a form. With this insight, you can optimize your content to better direct users to the intended next step.
2. Visuals


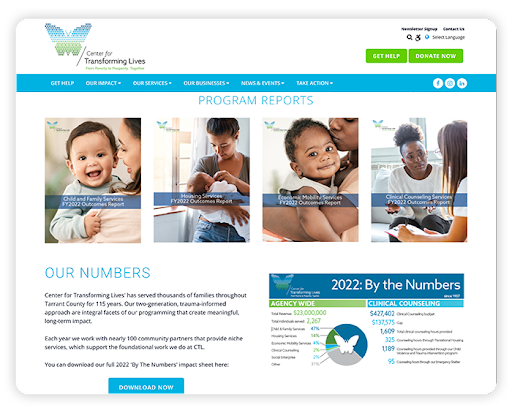
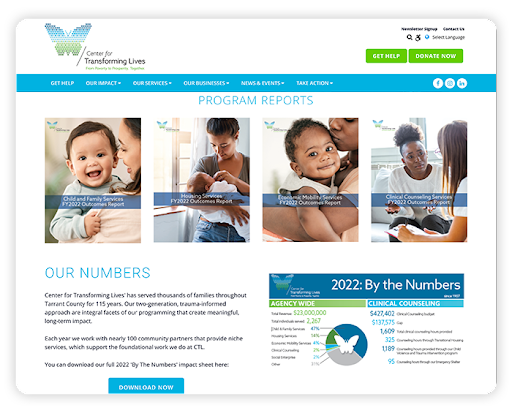
Photos, icons, graphic design elements, and videos all make up the visual aspects of your website. Visual content tends to draw the eye before blocks of text, influencing your visitors’ first impression of your website.
This is why it’s so important to carefully choose visuals that will emotionally appeal to your visitors and encourage them to deepen their involvement with your organization. For example, an animal welfare organization may feature images of recently rescued animals awaiting adoption to pull at supporters’ heartstrings and motivate them to volunteer, give, or otherwise get involved.
Many nonprofit websites also feature videos that give an overview of their organization’s purpose and why they need support. According to Tectonic Video’s guide to nonprofit video storytelling, your video should tell a compelling story that explains how supporters can drive your cause forward to make a difference in your constituents’ lives.
Your branding elements are also an important aspect of your visual elements. These elements create a sense of visual consistency and let visitors know they are on the same website as they navigate from page to page. These branding pieces include your:
- Fonts. Stick to one or two fonts that are legible and use them across the pages of your website for consistency. For example, sans serif fonts, like Arial and Helvetic, are very popular because of their readability.
- Color scheme. Color can emote different feelings and connotations, so create a color scheme that is not only visually appealing, but speaks to your organization’s values. For example, an environmental organization might choose to incorporate green and brown into their color scheme because of their close association with the earth.
- Logo. Your logo is a simple yet memorable design that represents your organization. Place your logo prominently and in a consistent location throughout your website so supporters can immediately recognize that any page they land on belongs to your site.
Keep in mind that images and other visual media might slow down page loading times, which can frustrate visitors. Resize your images to fit your page’s dimensions, delete unnecessary duplicates, and compress them before adding them to your website.
Create Your Nonprofit Brand Guide with this FREE Workbook
Improve your communication and fundraising efforts by mapping out a visual framework for your brand with this workbook.
3. Interactive Content


Interactive content includes any element that responds to a user’s input. This can include:
- Forms
- Petitions
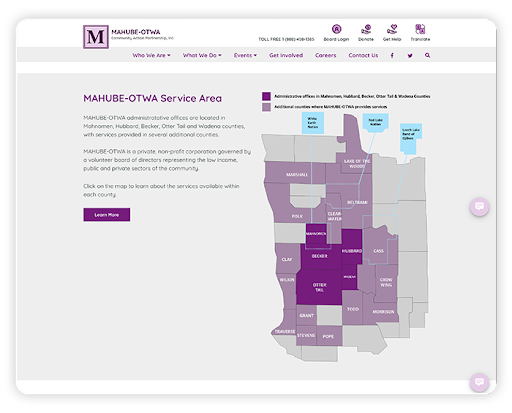
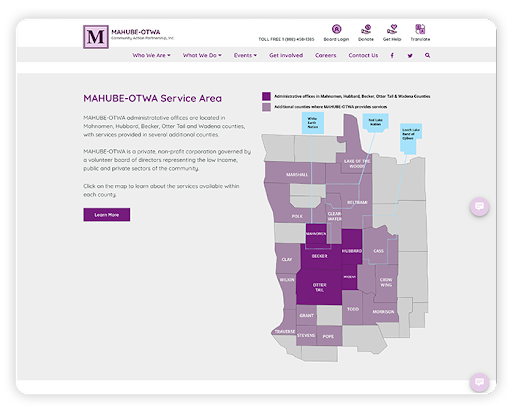
- Maps
- Polls
When designing your nonprofit’s website, you can get creative about how your content will encourage visitors to engage. Content that moves, changes color, or otherwise reacts to users’ commands will draw attention to that element. For example, if you’re a nonprofit that operates in multiple states, you might create a map that highlights the projects your organization has completed in each state when users scroll over the locations with their mouse.
Along with these more creative applications, your forms can also be considered interactive content. Even if your nonprofit is creating its website on a budget, it’s vital to invest in a website builder that will help create responsive volunteer sign-up and donation forms.
Check to make sure that your forms:
- Are synced with your database.
- Accept multiple payment methods without failure.
- Are secure.
- Have multiple visual indicators (e.g., asterisks) for required information fields.
- Display a thank you message upon submission.
- Resizes for mobile, tablet, laptop, and desktop screens.
If you encounter an error on any interactive element, prioritize fixing it, and don’t hesitate to reach out to your website provider’s support team if the problem is more complicated than your team can handle. More serious issues such as security vulnerabilities should be prioritized over all others as they can discourage visitors from engaging with your nonprofit as a whole.
The best nonprofit websites keep their audience in mind and create a positive user experience that keeps supporters engaged and eager to increase their involvement. Remember to work with a nonprofit-specific CMS to incorporate these tips with ease and build a high-quality website that helps supporters feel more connected to your organization. Good luck!
See How Nonprofits Use Keela to Raise 4x More!
Get a glimpse of how Keela’s donor management system can help you develop better relationships, retain donors and raise more for your cause.


About the Author:
Murad Bushnaq, Founder and CEO of Morweb
Murad Bushnaq is the Founder and CEO of Morweb. Since its inception in 2014, Murad has acted as Creative Director and Chief Technologist to help nonprofits spread their vision online through engaging design, intuitive software, and strategic communication.